javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

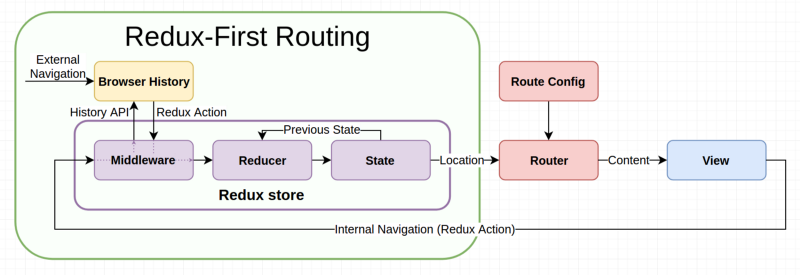
Types of property 'history' are incompatible. · Issue #111 · supasate/connected-react-router · GitHub

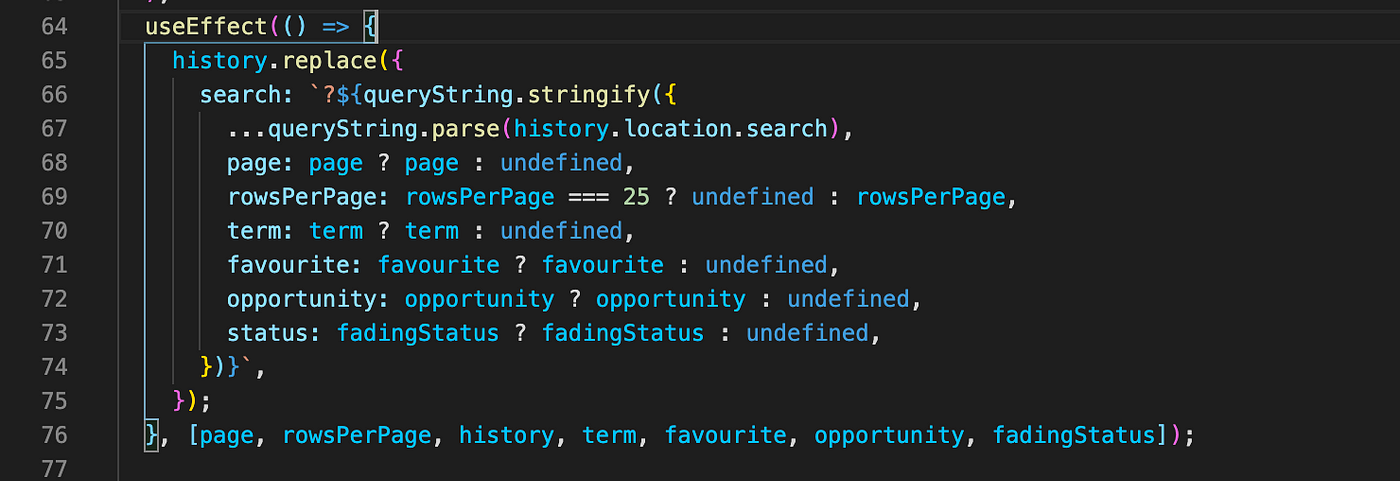
React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

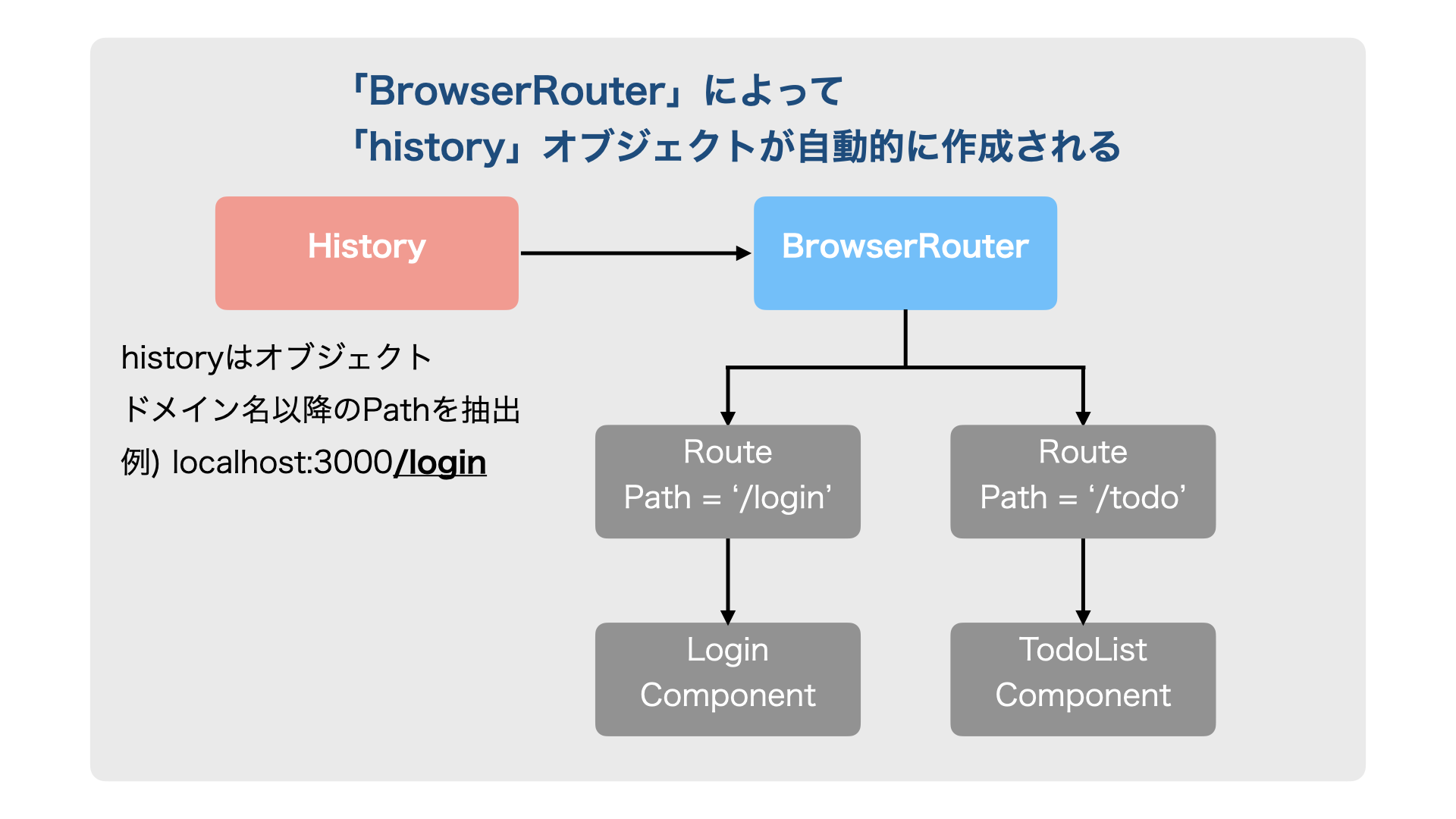
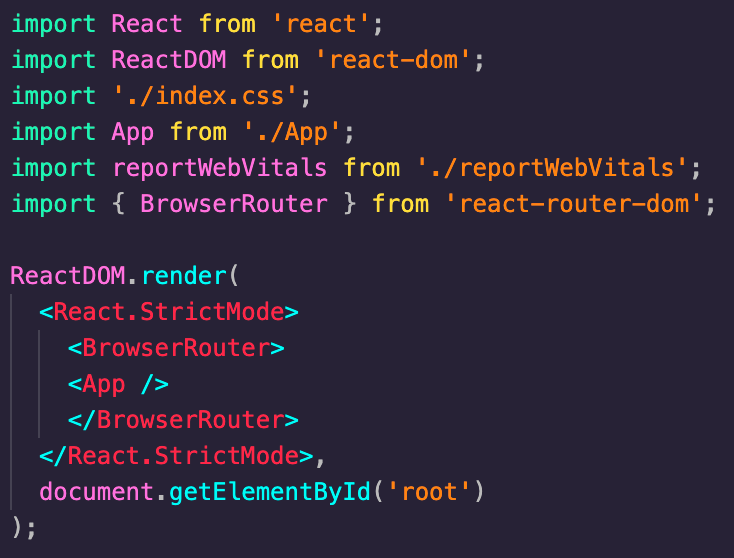
Fundamentals of Routing in React. In React, routing is the ability to… | by Madeline Stalter | Medium







![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/0*YhuuQPVUvZ_fVSA7)