![v6]] 'Switch' is not exported from 'react-router-dom'. · Issue #8226 · remix-run/react-router · GitHub v6]] 'Switch' is not exported from 'react-router-dom'. · Issue #8226 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/22445609/140454354-c73bea93-cd62-4f1e-92fc-7dc605013c37.png)
v6]] 'Switch' is not exported from 'react-router-dom'. · Issue #8226 · remix-run/react-router · GitHub

javascript - How to style {Switch} component from react-router-dom? I tried wrapping it with <div> and does not work - Stack Overflow

How to Fix Attempted Import Error Switch is Not Exported From react-router- dom or React Router Dom - YouTube
![Bug]: react-router-dom-v5-compat not importing react-router-dom v5 in tests (DX) · Issue #8770 · remix-run/react-router · GitHub Bug]: react-router-dom-v5-compat not importing react-router-dom v5 in tests (DX) · Issue #8770 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/41974719/161992594-e53a80ed-1cdb-45d5-8171-0dd89880fbf3.png)
Bug]: react-router-dom-v5-compat not importing react-router-dom v5 in tests (DX) · Issue #8770 · remix-run/react-router · GitHub

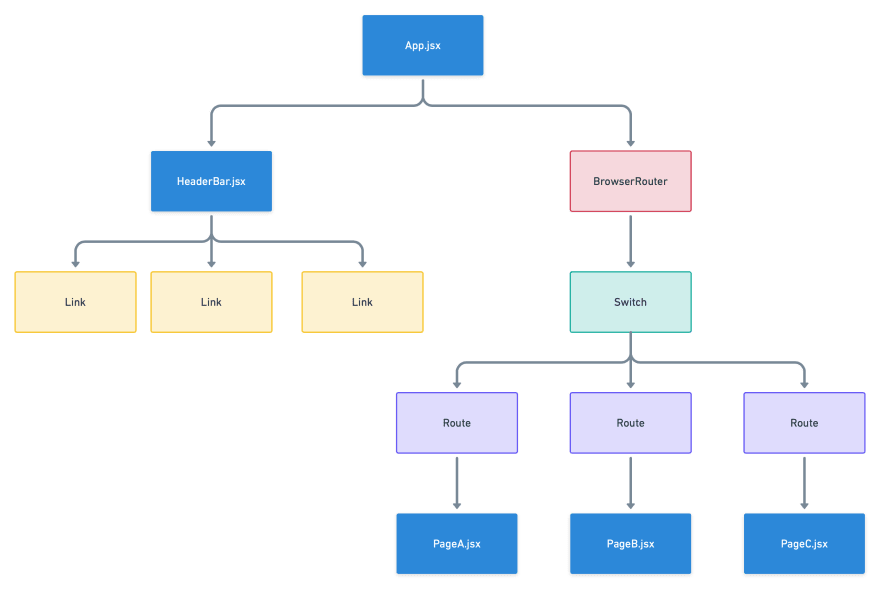
Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs: React Router | NPM React Router Dom















![Solved] Attempted import error: 'Switch' is not exported from 'react-router- dom' | MoreOnFew Solved] Attempted import error: 'Switch' is not exported from 'react-router- dom' | MoreOnFew](https://moreonfew.b-cdn.net/wp-content/uploads/2014/03/Javascript_Banner.png)


