
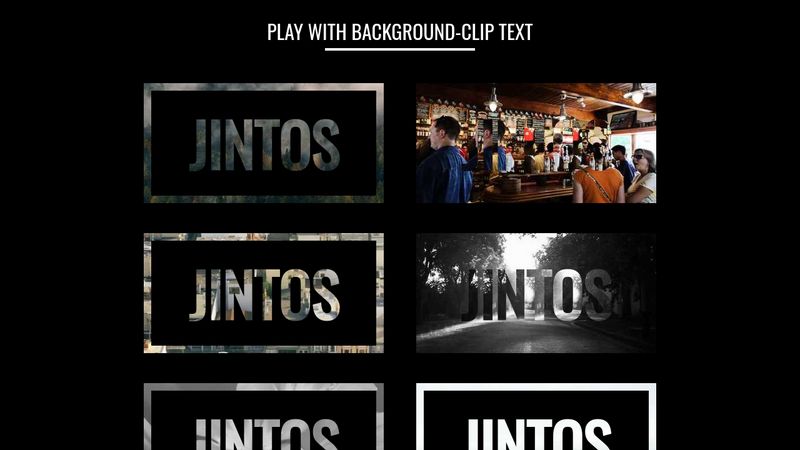
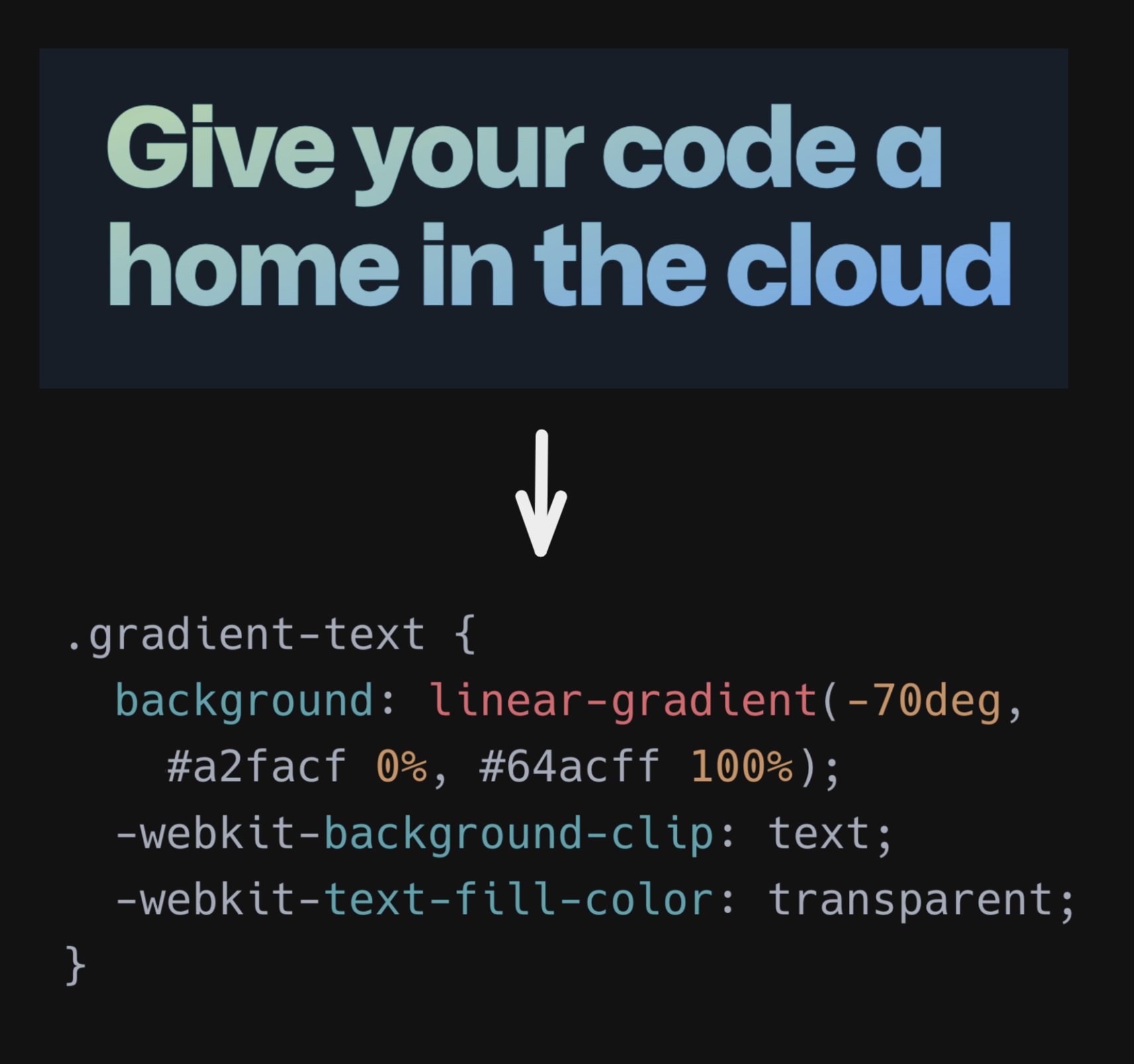
Steve (Builder.io) on Twitter: "How to make this awesome text gradient effect found on https://t.co/eAlHbp4YQN: Step by step info in thread 👇 https://t.co/E56AJt9DDe" / Twitter

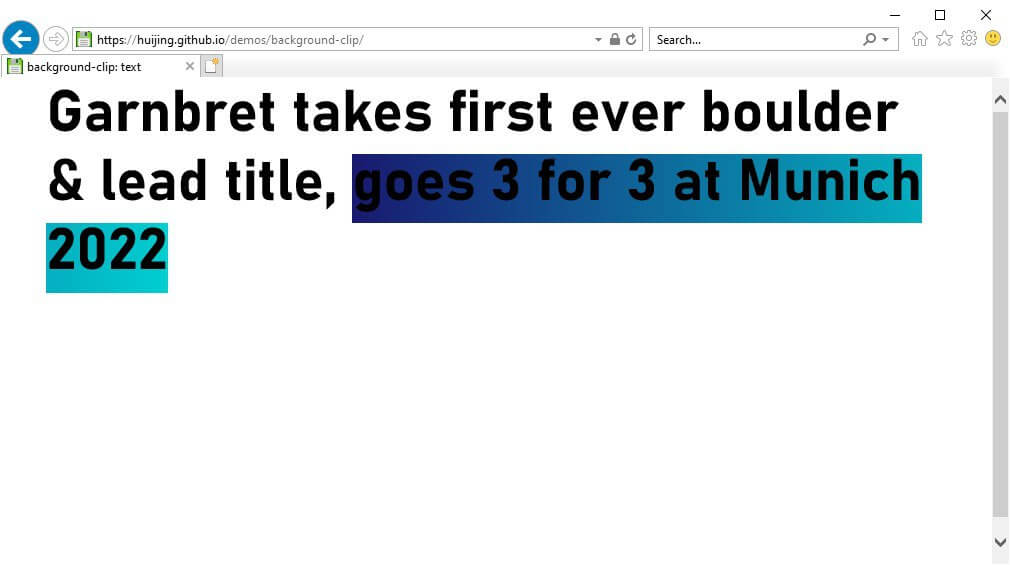
html - Safari and background-clip: text not working well on multiple lines of display:inline text element - Stack Overflow
Remove erroneous note from css.properties.background-clip.text by queengooborg · Pull Request #18886 · mdn/browser-compat-data · GitHub

csstree on Twitter: "⭐️ Updated CSS syntax reference to use latest CSSTree and mdn/data dictionaries https://t.co/BgN5K3FfA4 https://t.co/xh0l3w5pkC" / Twitter

Hyperlink MDN Web Docs Icon - Anchor PNG png download - 1933*2400 - Free Transparent Anchor png Download. - Clip Art Library

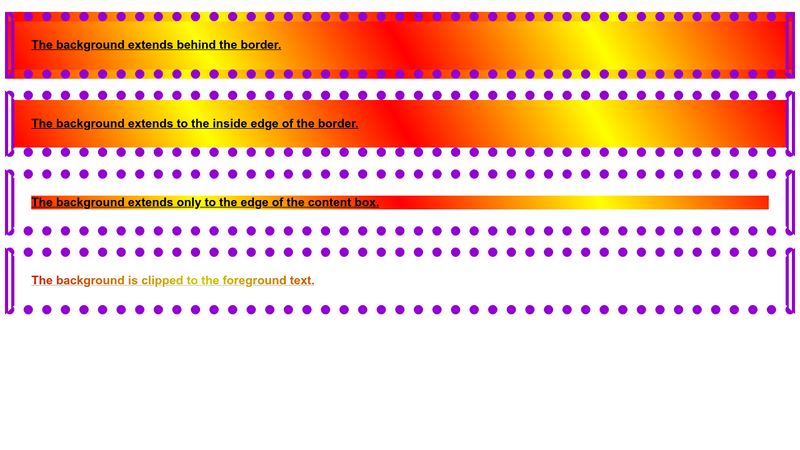
Chapter 12: CSS Background. A Complete Frontend Developer Textbook… | by Thon Ly | Silicon Wat University | Medium